The Problem
I would like to change the colour of the toggle navigation symbol (Hamburger).
The Solution
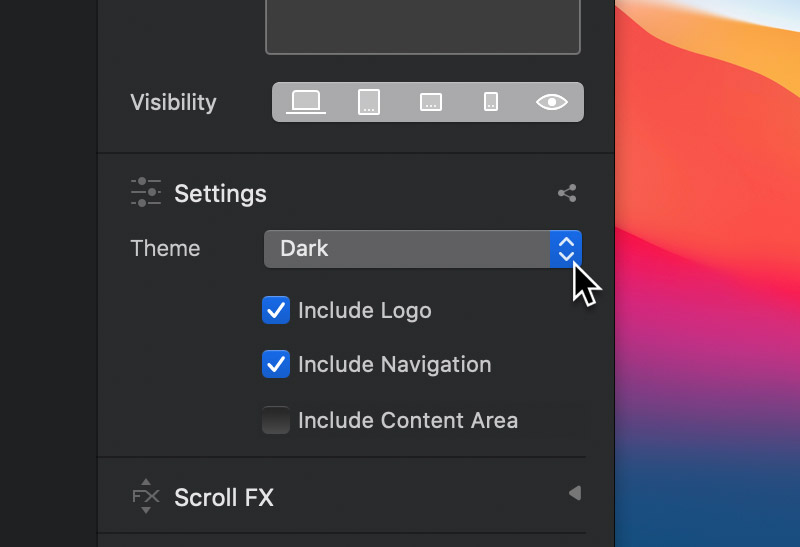
The colour of the navigation toggle symbol is controlled via the Nav Bar that it is nested within. The Nav Bar Bric allows you to set the navigations theme to either dark or light, this theme refers to the background colour of the Bloc containing the navigation elements. When the dark theme is active the toggle symbol is white and when the light theme is active the toggle symbol is dark.
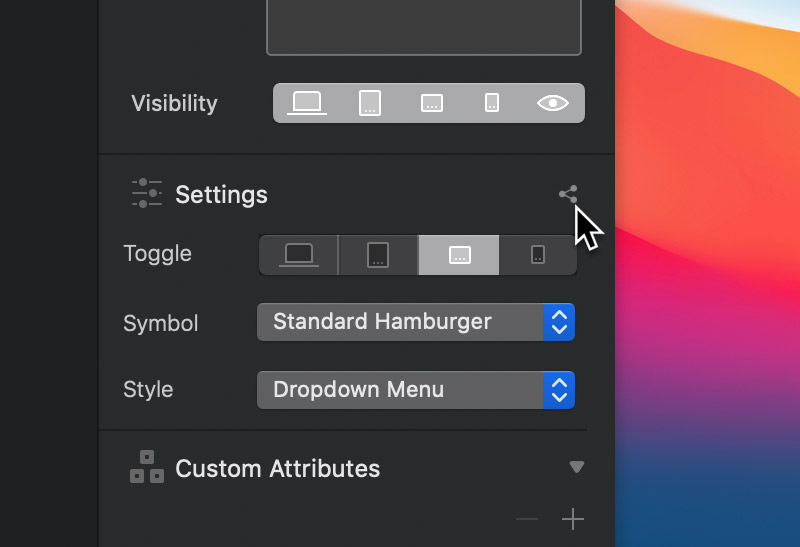
With the toggle item selected, you can quickly access the parent Nav Bar, using the related elements drop down options located at the right side of the Appearance title.

From here you can set the navigations theme.