Websites built with Blocs use the Bootstrap framework, when a site that uses Bootstrap is viewed on a mobile device, the standard navigation links become a toggle menu that is accessed via a button, this is normal behaviour as it improves the mobile user experience.

Changing the Toggle Breakpoint
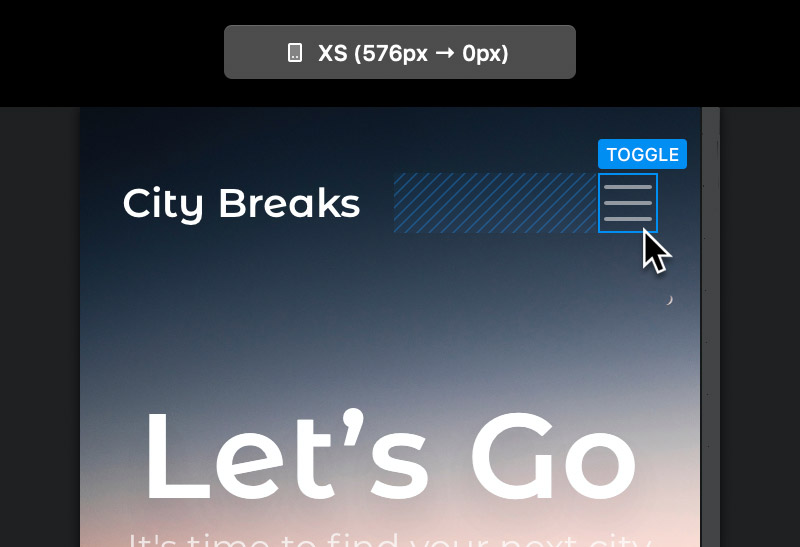
There are times when you may wish to display the toggle menu on other breakpoints other than the standard small one, Blocs makes this incredibly easy to do. First select the navigation toggle item by Left Clicking it on the design canvas or if it’s hidden locate it in the layer tree.

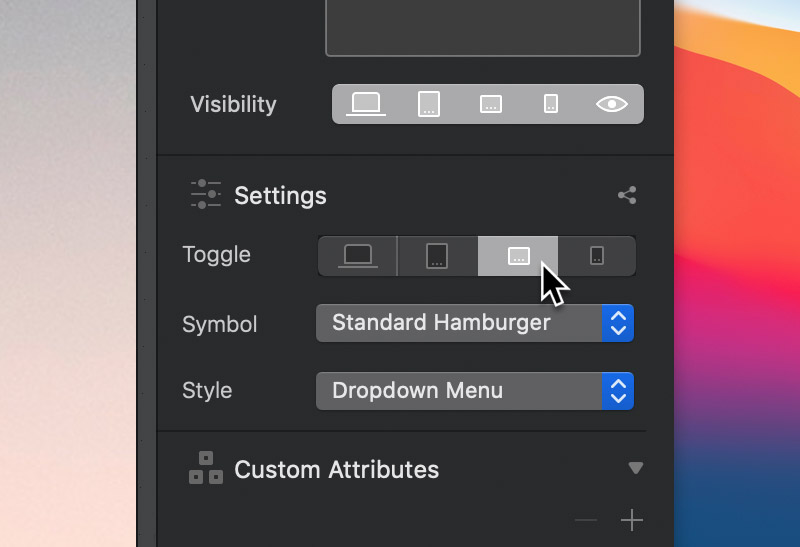
Now navigate to the segmented control labelled Toggle, by default this option is set to the small breakpoint, if you want the toggle menu to be displayed on a larger screen select one of the other breakpoints.

Depending on which breakpoint you have active, you should now see the navigation switch to the toggle menu.
It’s also possible to set the appearance of the toggle menu symbol and menu style.