Blocs lets you easily add additional .js (Javascript ) files or .css (cascading style sheet) files to the head section of any page using the page settings.
Attaching a File
To attach a file to a page, navigate to the page settings by left clicking the setting symbol located in the page navigation dropdown or alternatively by using the keyboard shortcut ⌥+⌘+P.

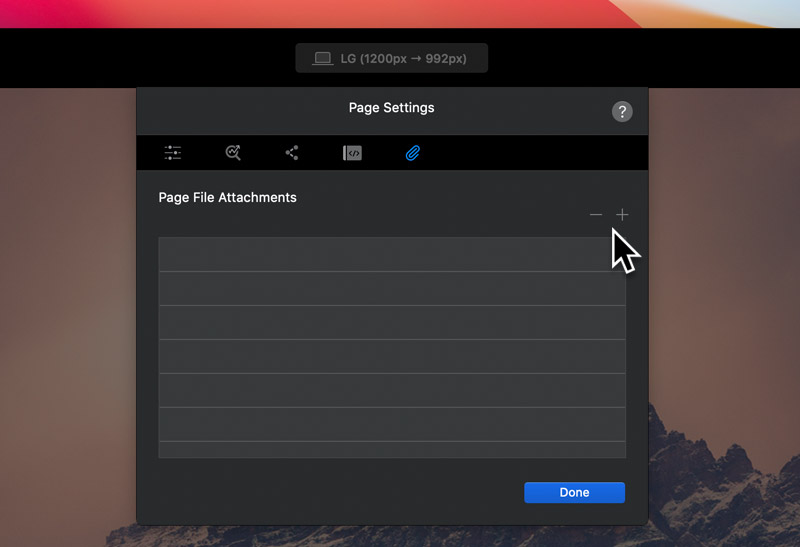
At the bottom of the Page settings sub-window you will see a small list with the title Header File Attachments. To the right of the title there are two buttons, one marked with a – symbol and one marked with a + symbol. To add an attachment left click the button marked with a + and to remove an attachment left click the button marked with a –.

Re-ordering Attachments
Page attachments can also be re-ordered in the attachment table using drag and drop. It’s important to remember that the order of these attachments will affect the loading order of the resources.
