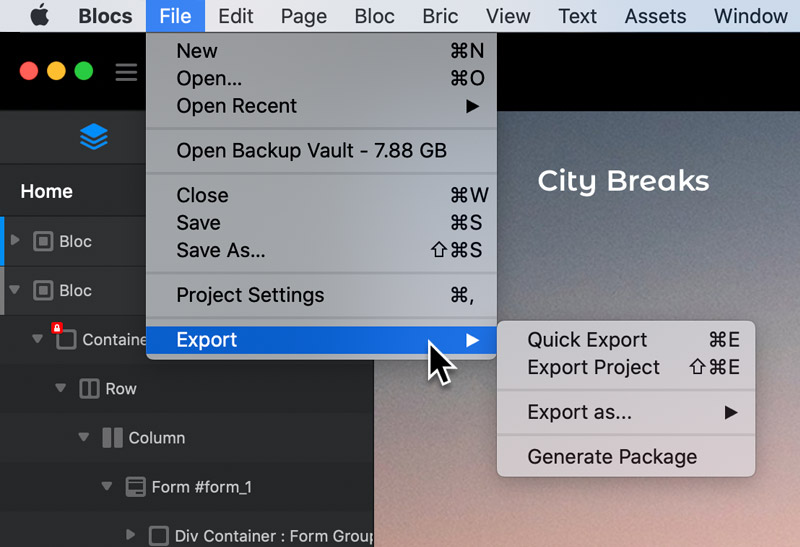
There are three export options available for publishing websites that are created with Blocs. All three options can be accessed via the apps main menu File > Export.

Quick Export
You can quickly export your project from Blocs at any point using File > Export > Quick Export from the apps main menu or using the keyboard shortcut ⌘+E. On export Blocs will generate the necessary HTML, CSS, Images and JavaScript files for your project.
Advanced Export – (Export Project)
This export option gives you access to various options that can be used to help improve the performance of your site once it’s hosted. You can access this export option using File > Export > Export Project from the apps main menu or using the keyboard shortcut ⇧+⌘+E.

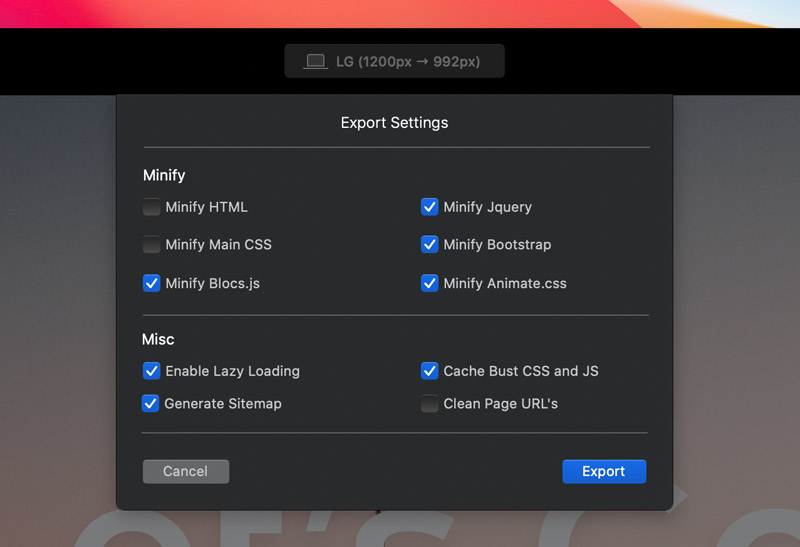
Minify
Minification (also minimisation or minify), is the process of removing all unnecessary characters from source code without changing its functionality. The major benefit of using minification, is it can greatly improve the loading time of a website.
Lazy Loading
Normally when a user opens a webpage, the entire page’s contents are downloaded and rendered in a single go. While this allows the browser to cache the web page, there’s no guarantee that the user will actually view all of the downloaded content.
Instead of bulk loading all of the content when the page is accessed, content can be loaded when the user accesses a part of the page that requires it. With lazy loading, pages are created with placeholder content which is only replaced with actual content when the user needs it.
When enabled Lazy load can help to improve the loading speed of a media rich web page.
Clean Page URL’s
By default, the internal URL structure of sites created within Blocs includes the full file name, for example:
blocsapp.com/press.html
Enabling clean URL’s will remove the file extension from internal page URL’s within your site, giving them a cleaner appearance, for example:
blocsapp.com/press/
Although it is not essential, using clean URL’s can help to improve SEO.
Cache Bust CSS and JS
By default web browsers are designed to cache important parts of web pages. The reason for this is to help speed up load times. Cached resources are stored on the visitor’s computer, which means the next time they visit a site, these resources load faster, as they are stored locally. However, there are times when this can be problematic, for example. If you make big visual styling changes to your site and re-upload to your server, anyone visiting your site with a cached version of the style sheet, will still see the old visual styling, which may cause your site to appear broken. When enabled, cache busting adds unique suffixes to the file paths of the CSS and JS files used within your site. Once your new site is hosted, these suffixes force the visitor’s browser to re-load the code from the server and create a new cached version of the resource.
Export As
These additional export options let you export your site, page or even individual Blocs as various file types and templates.
Export as Pulse CMS theme
This export option is used to export a site to a Pulse CMS theme. You can access this export option using File > Export > Export As > Pulse CMS Theme from the apps main menu. You can also read more about using content management systems with Blocs here.
Export as October CMS theme
This export option is used to export a site to an October CMS theme. You can access this export option using File > Export > Export As > October CMS Theme from the apps main menu. You can also read more about using content management systems with Blocs here.
Export as Page Template
This export option lets you export the currently selected Page as a custom Page template, that can then be distributed and shared with other Blocs users. You can access this export option using File > Export > Export As > Page Template from the apps main menu.
Export as Custom Bloc
This export option lets you export the currently selected Bloc as a custom Bloc template, that can then be distributed and shared with other Blocs users. You can access this export option using File > Export > Export As > Custom Bloc from the apps main menu.
Export Page as Image
This export option lets you create a full size JPEG image of the current active page. This can be useful for quickly sending screen shots to clients without having to share your actual code with them. You can access this export option using File > Export > Export As > Image from the apps main menu.