Blocs comes with an array of modern device Brics that you can use in your web page designs. The device Brics deliver an efficient way to simulate a screen shot onto an actual device. The device Brics are great for anyone creating app marketing pages, for example, take a look at any Apple product page and you will see this type of design technique used over and over, it’s a great way to present app screen shots and demo videos.
Changing The Screen of a Device
To change the image that is displayed on the screen of a Bric device, move the mouse cursor over the screen of the device and double click it to open the Asset Manager. The Asset Manager will let you navigate to any image on your hard drive and apply it as the device’s screen.

Changing a Device
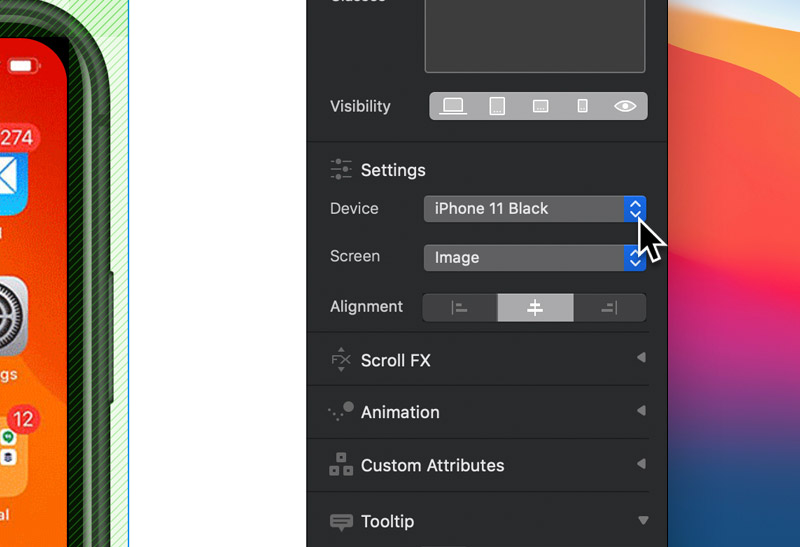
In Blocs there are a number of different devices available, in a number of different colour variations. To change a device, simply Left Click the device on the design canvas to select it and then in the sidebar inspector options, navigate to the drop-down labelled Device. Left Clicking this will display the list of available devices you can choose from.

Available Devices
Below is the current list of devices available within Blocs.
iPhone 5C
• Blue
• Green
• Red
• White
iPhone 5S
• Silver
• Gold
• Space Grey
iPhone 6S
• Silver
• Gold
• Rose Gold
• Space Grey
iPad Air
• Silver
• Gold
• Space Grey
Macs
• MacBook Air
• MacBook (Gold)
• MacBook (Space Grey)
• MacBook Pro
• iMac
Apple Watch
• White
• Black
• Space Grey
• Blue
• Red
• Green